We share our inquisitive musings.
How I built our snow animation using variable fonts
It’s that time of year again where we can have some fun applying our typographic learning from the last year to create a festive campaign.
Since our attendance at the Ampersand Web Typography Conference in 2018, where the team first learned of the existence of variable fonts, the technology and availability of the format have exploded, leading to their increased use within our client web projects.
So it only felt right to have a play and create a variable font blizzard!
So what even is a variable font?
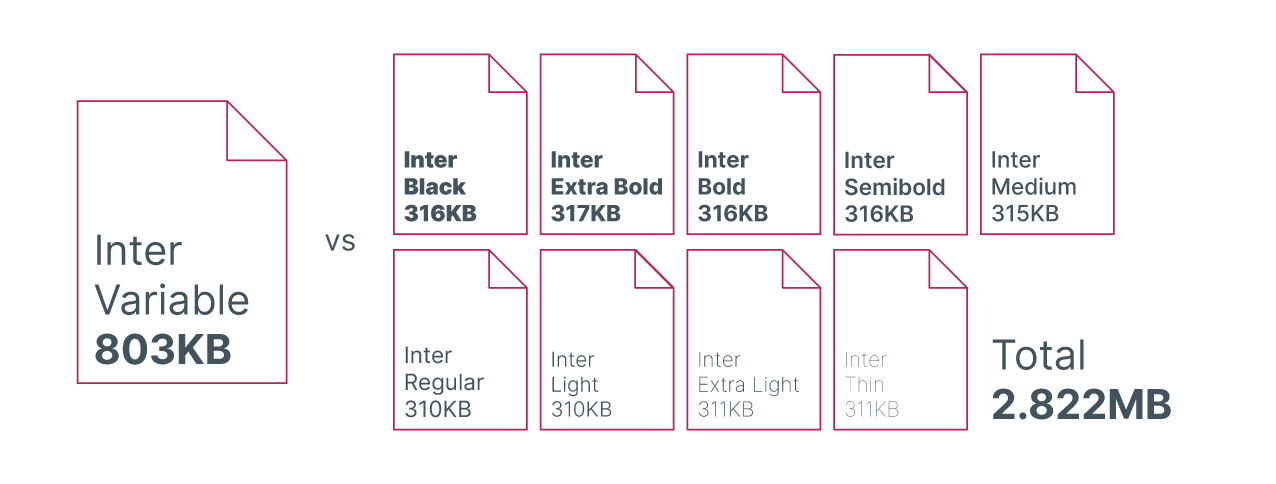
In short, a variable font is an Opentype file format that essentially holds multiple fonts within one file. So where many will be familiar with installing a single file for each style such as regular, bold and italic, a variable font would only require the installation of one file.
A further revolution with this file format is that it is not as heavy as multiple files, therefore loading speeds of websites can be improved, which is great for developers who are practicing green coding.
But that’s not all...
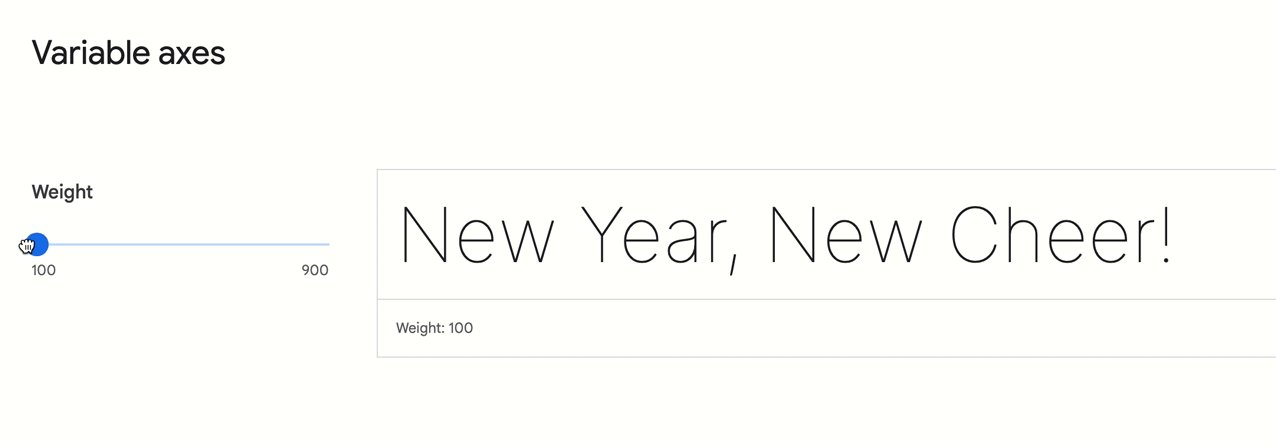
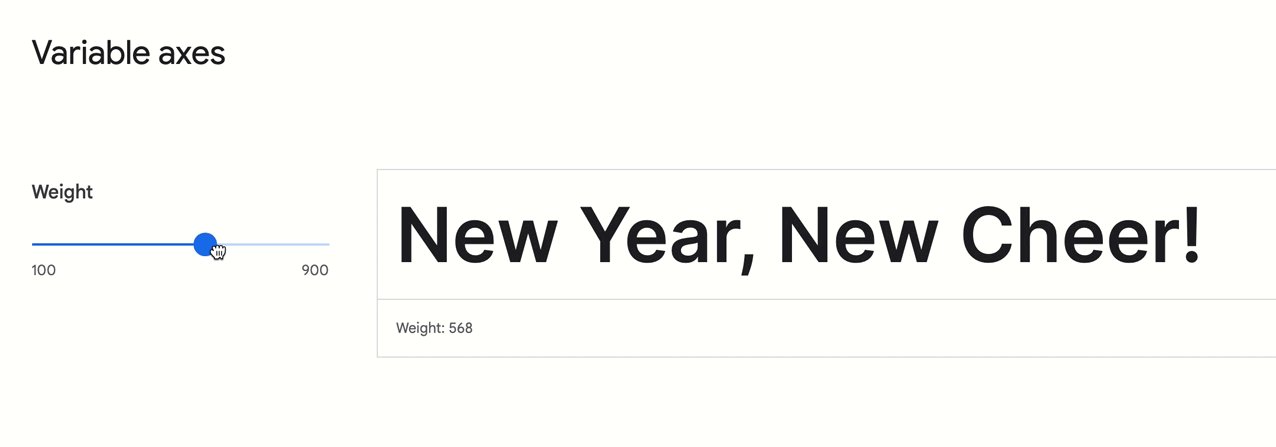
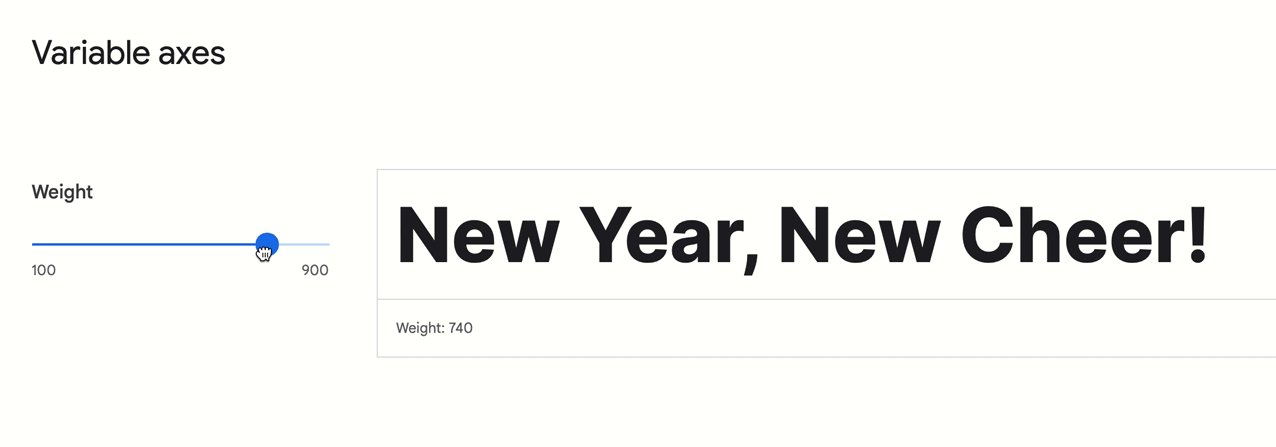
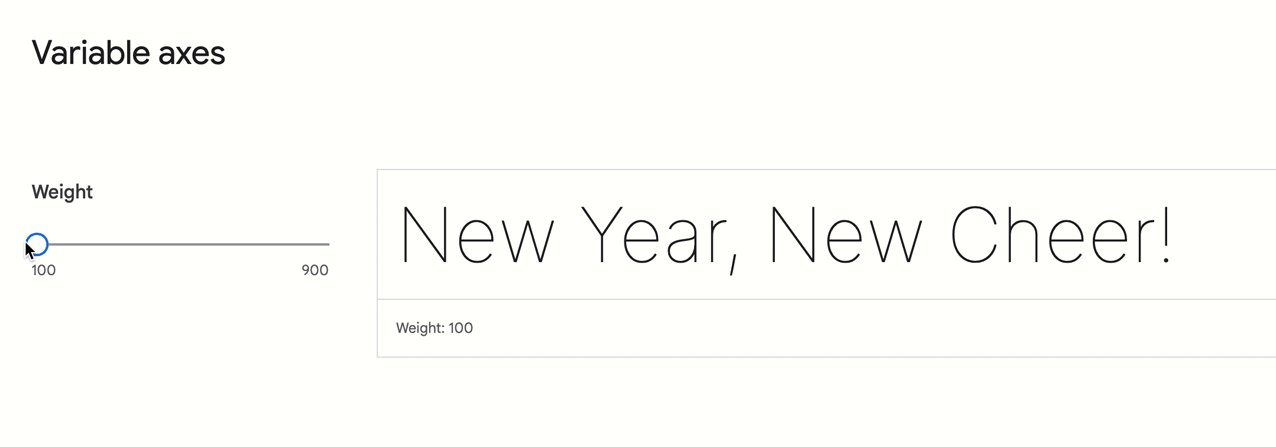
Due to the variable nature of the file, it gives designers infinite styles (or what feels like it), by allowing the option to control at least one axis of the glyphs, such as weight, slant or width. Therefore, instead of being limited to a set appearance that the font designer has decided is ‘bold’, a designer can select a mathematically calculated alternative that could be in-between bold and extra bold for instance. This feature can also be useful for responsive web design, as it is possible to set a continuous range of style variations, which changes according to the size of the user’s screens.
The font that we have used for our animation is Inter, an open-source font available from Google Fonts, which now has 200+ variable fonts.
The Maths
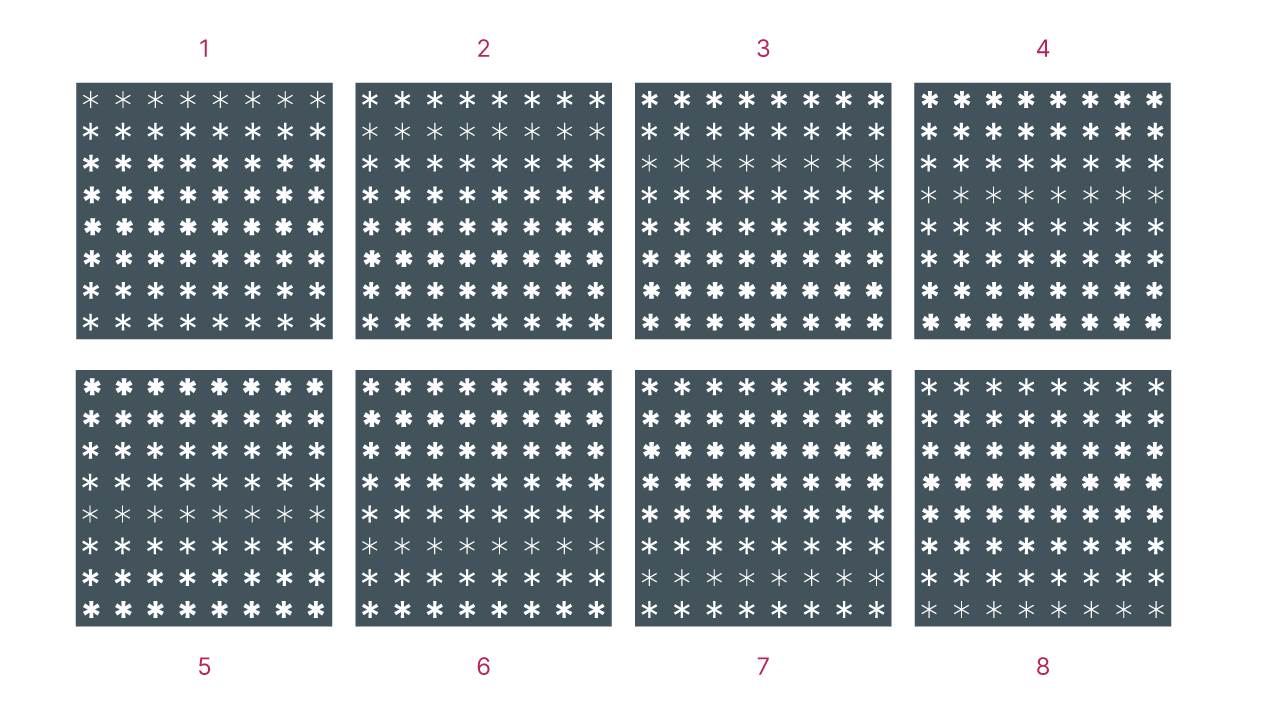
Once I had decided on my blizzard design, I had to do a bit of maths to ensure all my variables were proportional to ensure visual balance. The weight variables that are available with Inter are between 100 and 900, meaning I have 800+ possibilities to reduce to 5.
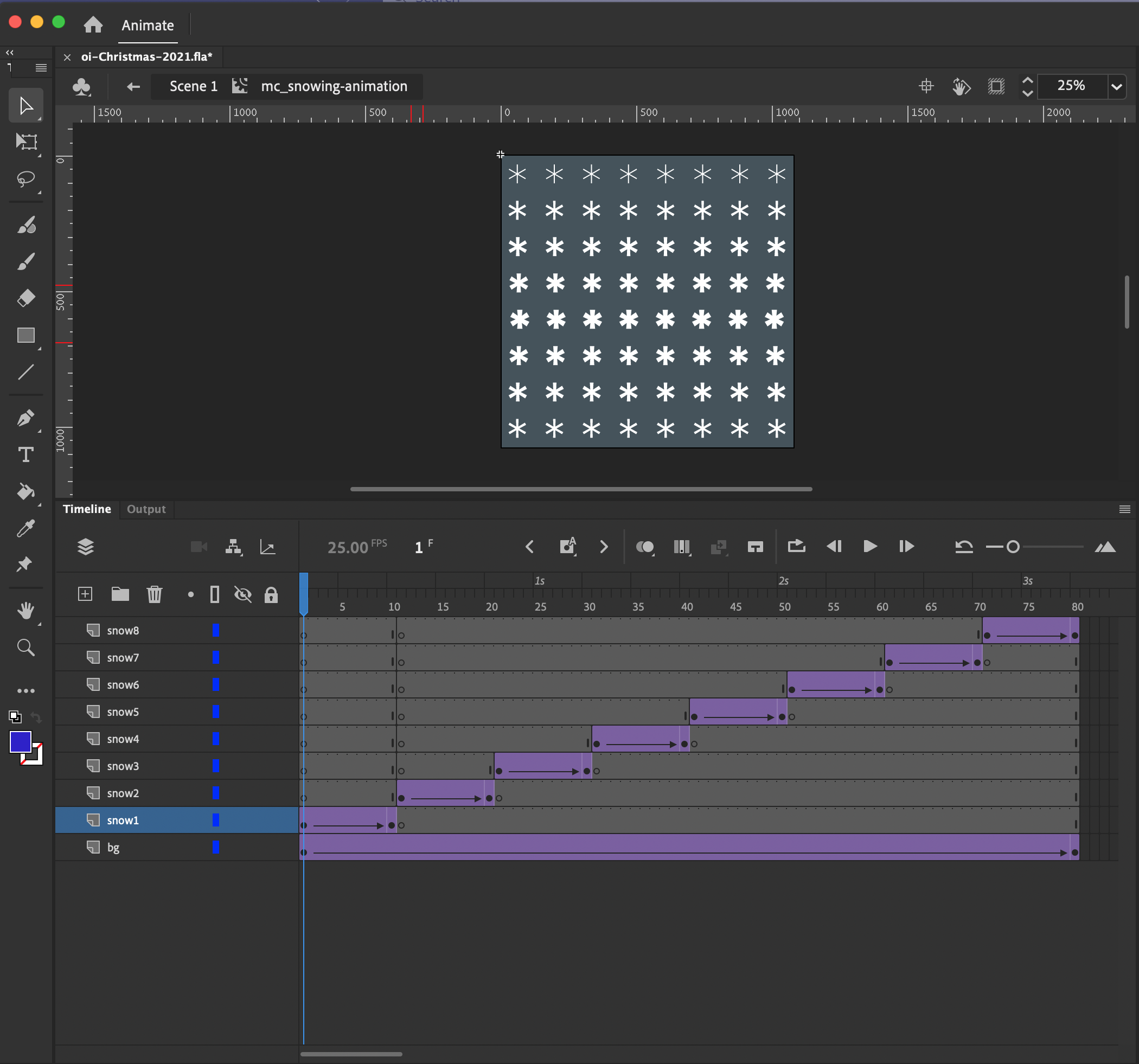
The Animation
With my variable weights applied in Adobe Illustrator, now my stills are ready to animate. For this animation, I essentially used a simple stop-motion style using Adobe Animate, using movie clips to loop the snow animations with ease.
An alternative way to create this effect would be to use After Effects in a way where the snow would mathematically transition between each weight, using every numerical variable available within the file.